

我们伊斯泰有多年的清洗设备解决方案!
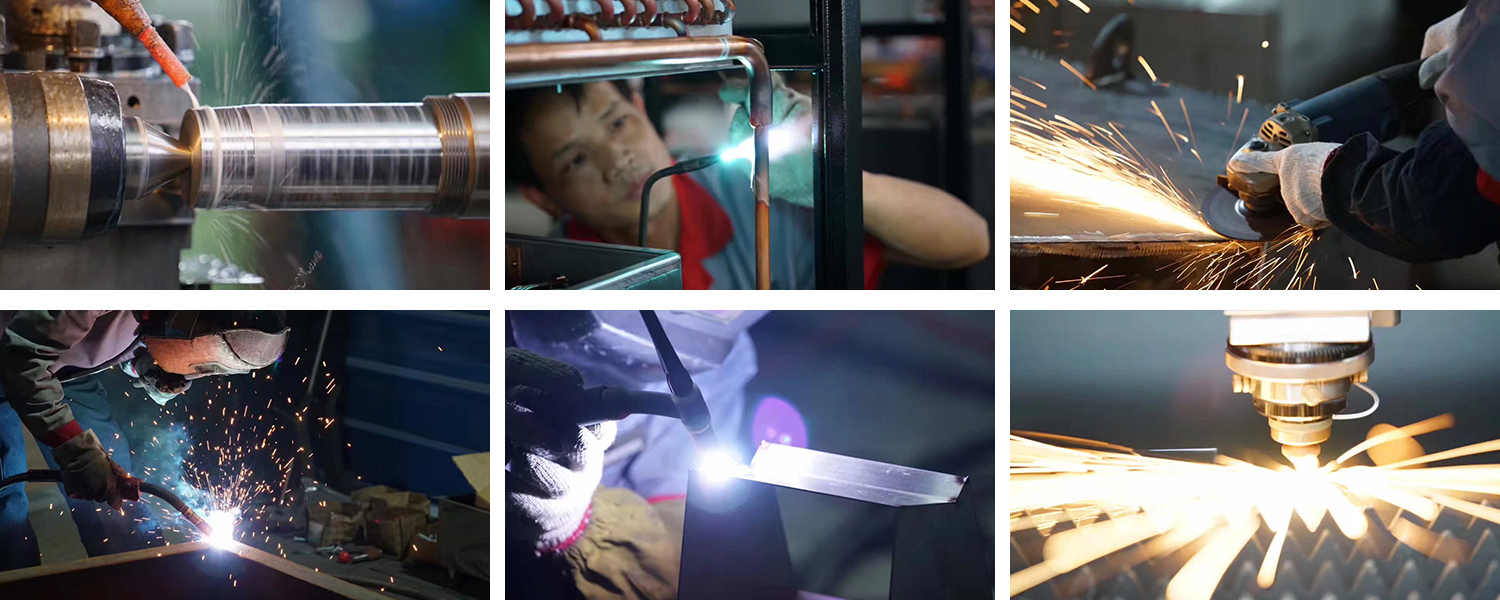
伊斯泰是一家拥有自主设计和生产的高科技环保企业,我们拥有丰富的设计经验,良好的设备加工和制造能力


In order to adapt to the rapidly changing market environment and ensure that the construction progress of environmental protection projects is not affected, the company has established a flexible logistics distribution system and established cooperation with many logistics and freight companies.


Due to the particularity of the environmental protection equipment corresponding to the industry, the company has established a quick response mechanism for after-sales problems, and the equipment will be installed free of charge within 24 hours after the equipment arrives at the project site.








